20200241
【PDFダウンロード版】Every Layout−モジュラーなレスポンシブデザインを実現するCSS設計論
販売価格 2,970円(税込)
判型:B5判、1C
総ページ数:240ページ
発売日:2021年11月23日
著者:ヘイドン・ピカリング、アンディ・ベル
監訳:安田 祐平、横内 宏樹
再利用性を劇的に向上させる方法論
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
CSSの強みであるしなやかな性質を活用した、堅牢なレイアウトシステムを構築するために、本書では「レイアウトプリミティブ」というアプローチを提案しています。これによってCSSの再利用性が高まり、大幅にコードが削減できます。
また、しっかりとCSSらしい考え方を理解したいという方にもおすすめです。
日本語版に寄せて
Every Layoutを執筆したことの一番の賜物は、本書の読者から送られた感想です。何週間も、何ヶ月も、あるいは何年もCSSと格闘し続けてきたという人々が、Every Layoutのおかげでようやく何かが腑に落ちたと語ってくれました。
CSSを学ぶことは、他のプログラミング言語を学ぶことと同じように、そう簡単な話ではありません。しかし、私たちがEvery Layoutを通して伝えたいのは、物事をできる限りシンプルにしておくことで、CSSは最大限の力を発揮できるということです。
もしあなたが、CSSレイアウトと格闘しているかのように感じているとすれば、ブラウザが判断すべきことを自らで制御しようとしているせいかもしれません。Every Layoutを手に取っていただければ、一連の、組み合わせ可能なシンプルなレイアウトによって、ブラウザやCSSに組み込まれたアルゴリズムをより良く活用する方法を学ぶことができます。
Every Layoutのアプローチは、私たち自身のCSSの書き方です。同時に、過去20年の経験に裏打ちされた最良のやり方でもあります。だからこそ、日本の読者のみなさんにもEvery Layoutをお届けできることをうれしく思います。本書がお役に立てることを願っています。
目次
1章 基礎
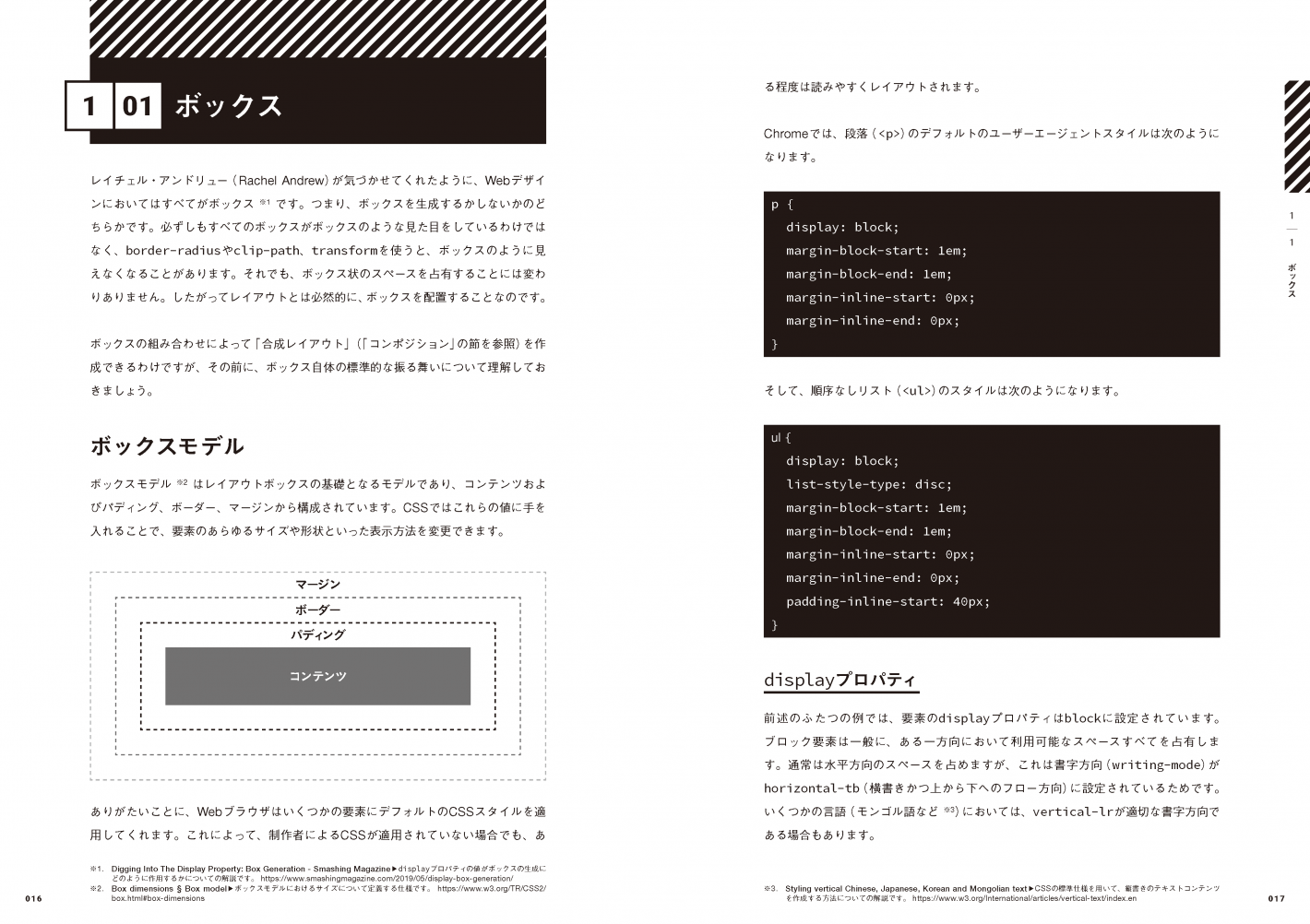
1-01 ボックス
1-02 コンポジション
1-03 単位
1-04 グローバルスタイルとローカルスタイル
1-05 モジュラースケール
1-06 公理
2章 レイアウト
2-01 Stack
2-02 Box
2-03 Center
2-04 Cluster
2-05 Sidebar
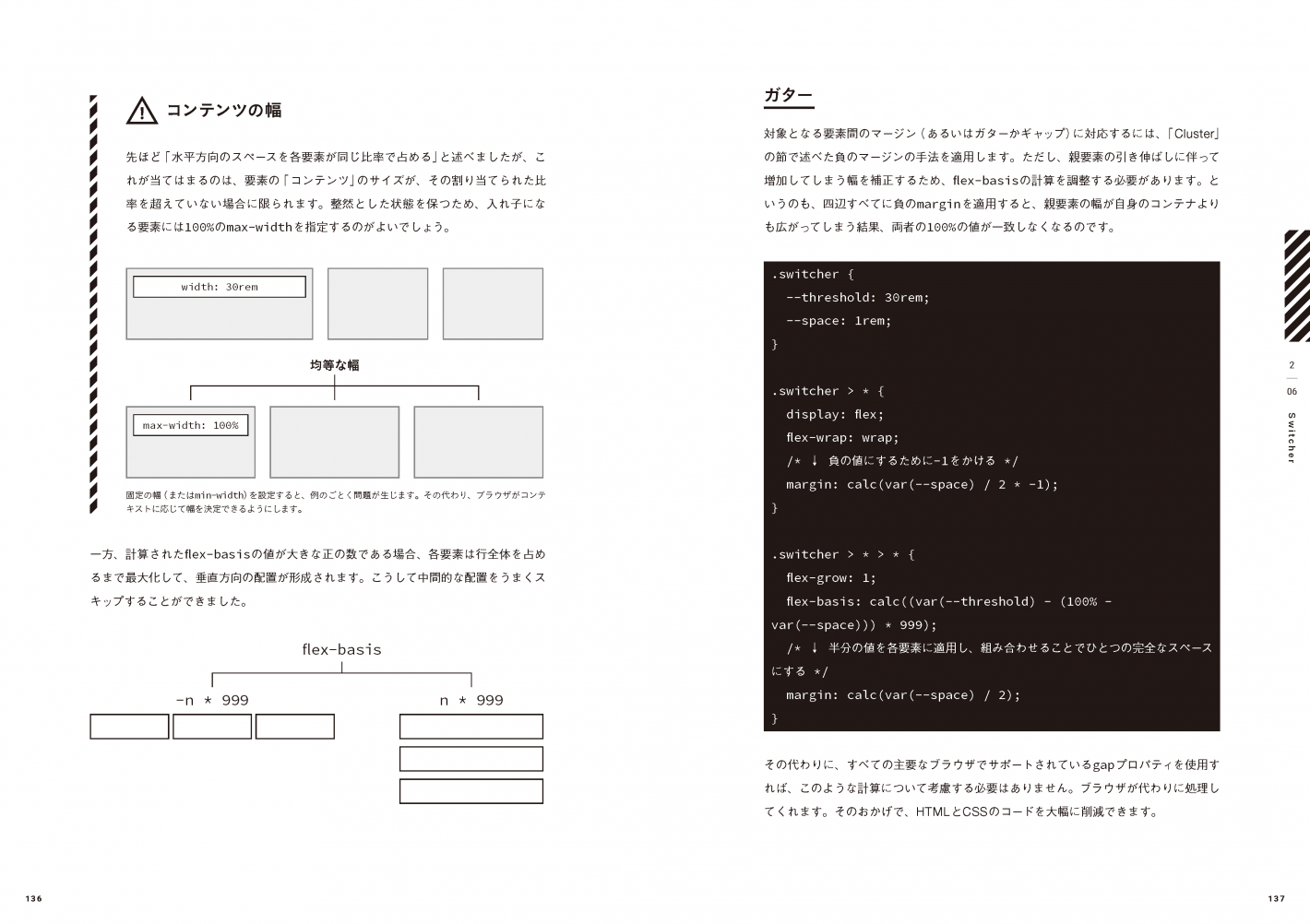
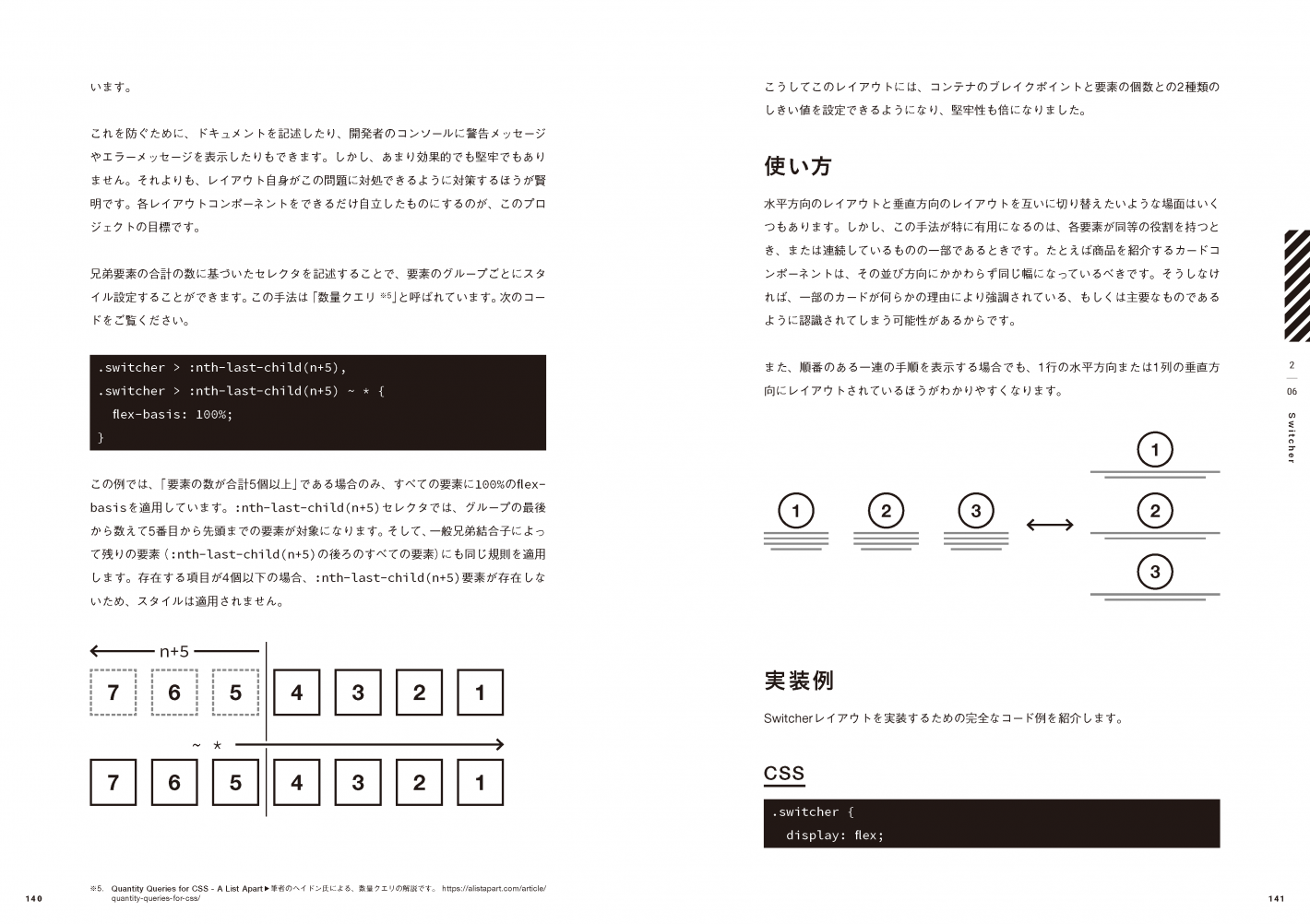
2-06 Switcher
2-07 Cover
2-08 Grid
2-09 Frame
2-10 Reel
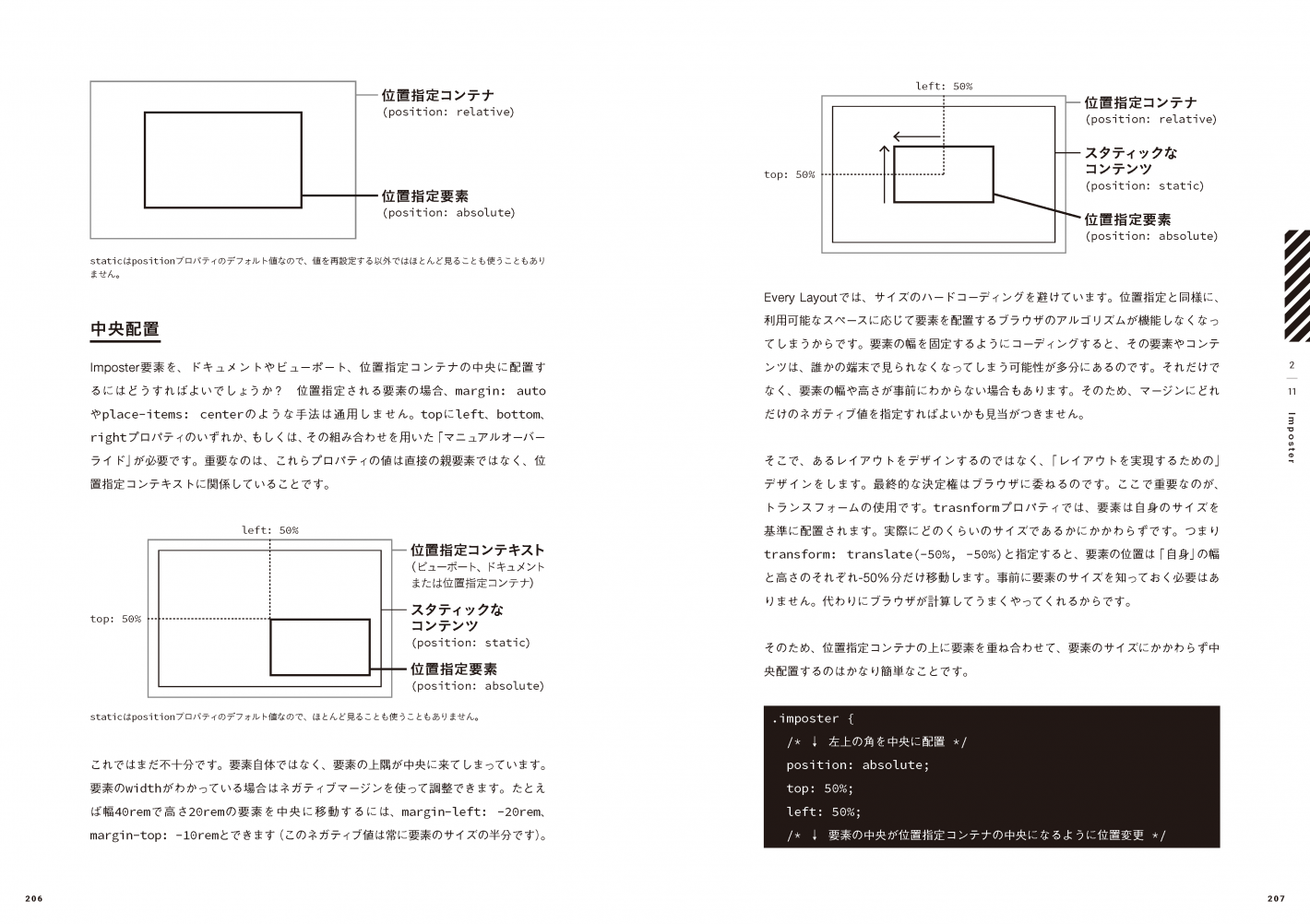
2-11 Imposter
2-12 Icon
ご購入にあたって
・ダウンロード販売のため、購入後のキャンセルはできません。
・入金・決済を確認後、ご登録いただいた電子メールアドレスに、ダウンロードのリンクを記載したメールを送信いたします。
・ダウンロードの有効期限はメール配信日より2週間です。 PDFのフッタ部分(左下隅)に、ご登録いただいた電子メールアドレスが入ります。
・有償・無償にかかわらず、本ドキュメントを購入者以外に貸与、配布、公開することはできません。
・ご購入者様個人の使用を目的としているため、お一人様一回の購入とさせて頂いております。法人・団体様での複数冊のご利用の際は、こちらからご相談下さい。
・迷惑メール対策としてドメイン受信拒否機能などをご利用の方は、予め下記ドメインからのメールが受信可能となるよう設定をお願い致します。 【ドメイン:@borndigital.jp】
この商品を購入する
総ページ数:240ページ
発売日:2021年11月23日
著者:ヘイドン・ピカリング、アンディ・ベル
監訳:安田 祐平、横内 宏樹
再利用性を劇的に向上させる方法論
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
CSSの強みであるしなやかな性質を活用した、堅牢なレイアウトシステムを構築するために、本書では「レイアウトプリミティブ」というアプローチを提案しています。これによってCSSの再利用性が高まり、大幅にコードが削減できます。
また、しっかりとCSSらしい考え方を理解したいという方にもおすすめです。
日本語版に寄せて
Every Layoutを執筆したことの一番の賜物は、本書の読者から送られた感想です。何週間も、何ヶ月も、あるいは何年もCSSと格闘し続けてきたという人々が、Every Layoutのおかげでようやく何かが腑に落ちたと語ってくれました。
CSSを学ぶことは、他のプログラミング言語を学ぶことと同じように、そう簡単な話ではありません。しかし、私たちがEvery Layoutを通して伝えたいのは、物事をできる限りシンプルにしておくことで、CSSは最大限の力を発揮できるということです。
もしあなたが、CSSレイアウトと格闘しているかのように感じているとすれば、ブラウザが判断すべきことを自らで制御しようとしているせいかもしれません。Every Layoutを手に取っていただければ、一連の、組み合わせ可能なシンプルなレイアウトによって、ブラウザやCSSに組み込まれたアルゴリズムをより良く活用する方法を学ぶことができます。
Every Layoutのアプローチは、私たち自身のCSSの書き方です。同時に、過去20年の経験に裏打ちされた最良のやり方でもあります。だからこそ、日本の読者のみなさんにもEvery Layoutをお届けできることをうれしく思います。本書がお役に立てることを願っています。
目次
1章 基礎
1-01 ボックス
1-02 コンポジション
1-03 単位
1-04 グローバルスタイルとローカルスタイル
1-05 モジュラースケール
1-06 公理
2章 レイアウト
2-01 Stack
2-02 Box
2-03 Center
2-04 Cluster
2-05 Sidebar
2-06 Switcher
2-07 Cover
2-08 Grid
2-09 Frame
2-10 Reel
2-11 Imposter
2-12 Icon
ご購入にあたって
・ダウンロード販売のため、購入後のキャンセルはできません。
・入金・決済を確認後、ご登録いただいた電子メールアドレスに、ダウンロードのリンクを記載したメールを送信いたします。
・ダウンロードの有効期限はメール配信日より2週間です。 PDFのフッタ部分(左下隅)に、ご登録いただいた電子メールアドレスが入ります。
・有償・無償にかかわらず、本ドキュメントを購入者以外に貸与、配布、公開することはできません。
・ご購入者様個人の使用を目的としているため、お一人様一回の購入とさせて頂いております。法人・団体様での複数冊のご利用の際は、こちらからご相談下さい。
・迷惑メール対策としてドメイン受信拒否機能などをご利用の方は、予め下記ドメインからのメールが受信可能となるよう設定をお願い致します。 【ドメイン:@borndigital.jp】